SwiftUI TextField에 키보드 초점 맞추기
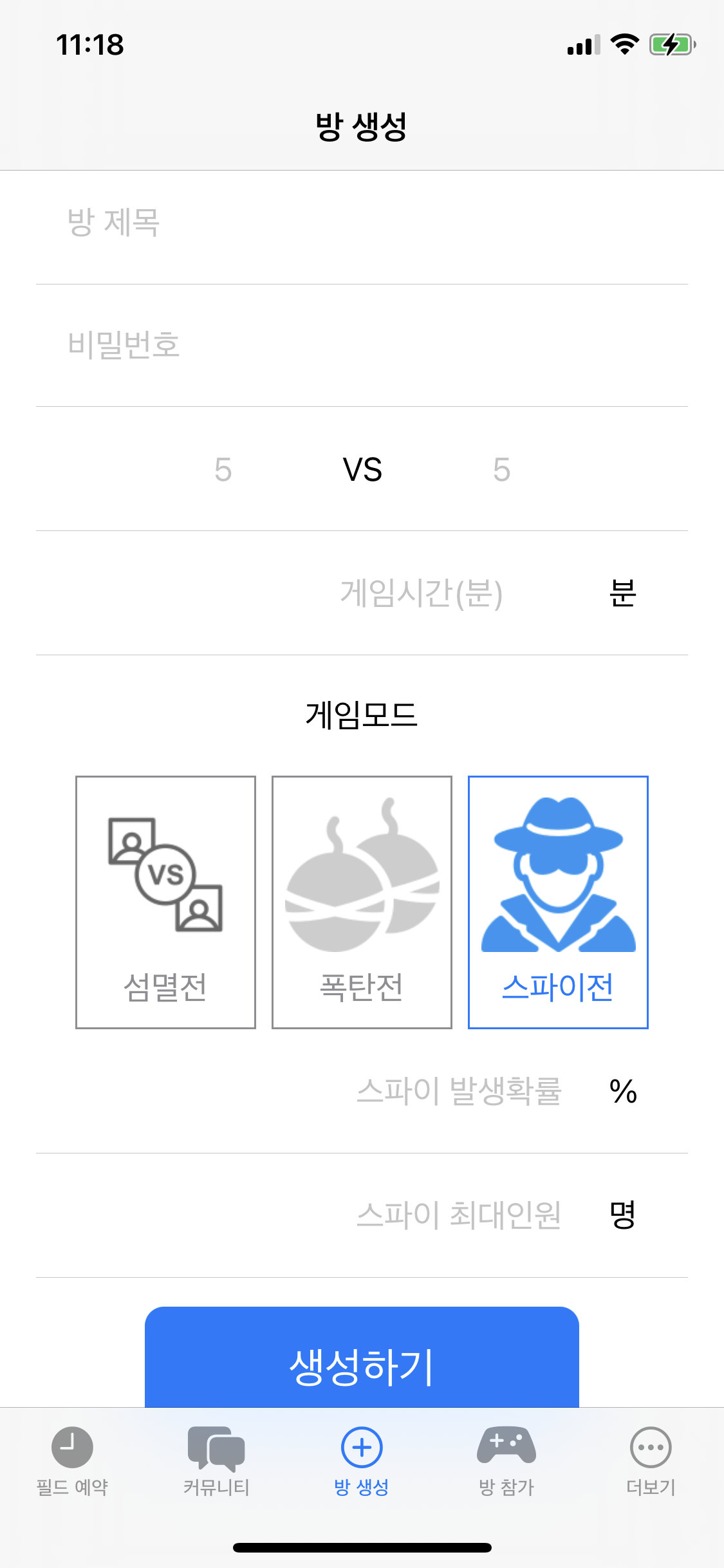
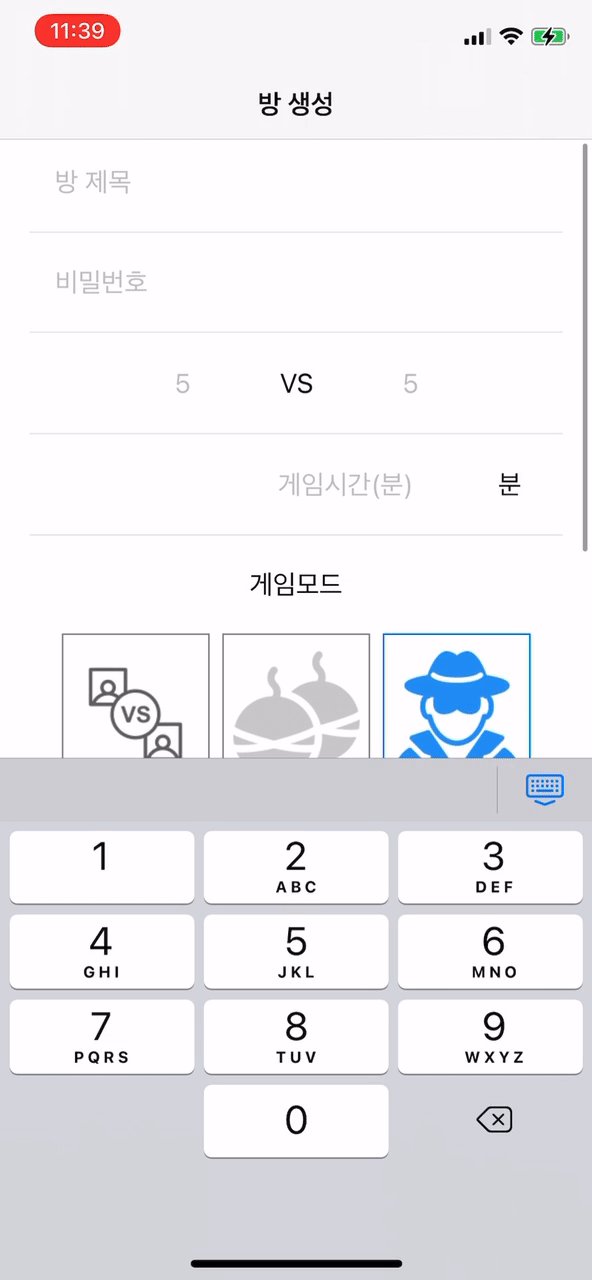
현재 아래와 같이 화면을 구현하고 있다.

위 화면과 같이 항목들이 많아지면 ScriollView를 이용하여 구현을 하여야 한다. 여기서 문제가 하나 발생한다. 사용자에게서 입력을 받을 때 키보드가 아래에서 올라오는데 위에 보이는 TextField에 대해서는 보이기 때문에 상관이 없지만 위 사진에서 아래에 위치한 TextField를 클릭하면 키보드에 가려져서 안보이게 된다. 따라서 이번 포스트에서는 TextField를 클릭하여 키보드가 올라올 때 보이도록 설정을 하여줄 것이다.
내가 참고한 사이트는 여기이다. 잘 모르겠으면 해당 링크를 보면서 따라해봐도 좋다. 영상길이도 그렇게 길지 않으므로 충분히 따라할 수 있을 것이다.
1. KeyboardHandler.swift 파일 추가
import Combine
import SwiftUI
final class KeyboardHandler: ObservableObject {
@Published private(set) var keyboardHeight: CGFloat = 0
private var cancellable: AnyCancellable?
private let keyboardWillShow = NotificationCenter.default.publisher(for: UIResponder.keyboardWillShowNotification)
.compactMap { ($0.userInfo?[UIResponder.keyboardFrameEndUserInfoKey] as? CGRect)?.height }
private let keyboardWillHide = NotificationCenter.default.publisher(for: UIResponder.keyboardWillHideNotification)
.map { _ in CGFloat.zero }
init() {
cancellable = Publishers.Merge(keyboardWillShow, keyboardWillHide).subscribe(on: DispatchQueue.main)
.assign(to: \.self.keyboardHeight, on: self)
}
}
- 현재 진행중인 프로젝트 내에 KeyboardHandler.swift 파일을 생성하여 위 코드를 작성해주었다. 물론 파일명과 클래스명은 달라도 괜찮다.
2. 뷰 구조체에 필드명과 속성을 추가한다.
적용하고자 하는 뷰에 아래의 코드를 추가해준다.
@StateObject private var keyboardHandler = KeyboardHandler() //struct view 내 변수로 선언
ScrollView(.vertical){
}
.padding(.bottom, keyboardHandler.keyboardHeight)
.animation(.default)
- 변수를 추가해준다.
- 여백을 하단쪽에 키보드 높이만큼 주도록 설정한다.
- (선택) 애니메이션을 추가해준다. 애니메이션을 추가해주면 부드럽게 전환된다.
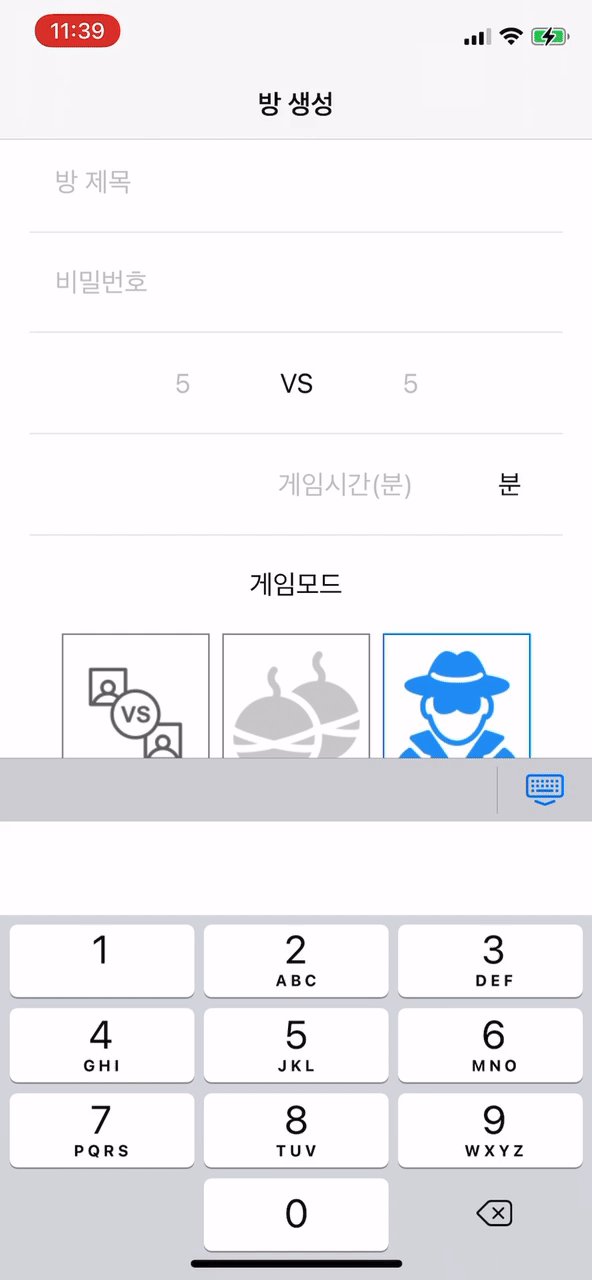
구현 결과

- 위 코드들을 적용하여 구현하면 위 사진과 같이 TextField를 터치하면 키보드가 열리면서 TextField에 포커스가 맞춰진다.